
Mobile app, Website, Admin panel
UX research
₹
investment within one month of launch
Playstore rating
overview
Client: Growlex Fintech
Role: Lead Product Designer & PM
Timeline: 3 months
Platform: Mobile (iOS & Android)
Team: 2 Founders, Me (Designer & PM), 2 frontend web developers, 1 backend developer and 1 android developer
Growlex set out to simplify wealth-building for India’s young working population through a new class of RBI-regulated, P2P lending-based investment instruments. The challenge? Build a zero-to-one investment product that made an unfamiliar financial model feel as intuitive and safe as a savings jar.
highlights
Collaborated with developers and tech team of Lendbox (one of the biggest NBFC in India) to bring design to life.
deliverables
Mobile app design
Website design
Product management
Admin panel & Component library
business & design goals

Business Objectives
Build and launch an MVP mobile app within 3 months
Enable ₹25L+ in transactions within the first 30 days
Design Objectives
Build trust in P2P lending for new-to-investment users
Design a simple goal-driven flow for first-time investors
Create a visual language that balances security, clarity, and growth motivation
discovery & research
Approach
I started with a rapid research sprint to understand our target users and the perception gap around P2P lending. I conducted:
50 user interviews across Tier 1 & Tier 2 cities
3 stakeholder workshops to map feature priorities
A competitive audit across fintechs like Groww, Jar, and Cred

Key Insights

Low Trust in Non-Banking Products
Most users equated "P2P investment" with risky or scammy products. Trust symbols, RBI mentions, and transparency were non-negotiable.Flexibility in lock-in periods
Users wanted to have flexibility when it came to lock in periods to match long and short term goals.Simplicity > Control
Users didn’t want advanced features like filters or return optimizers. They preferred a wizard-like guidance model, investing in <3 steps.
How might we simplify P2P investment into a goal-based habit while building deep user trust in a market full of skepticism?
This question guided every design decision, ensuring the experience removed cognitive friction, reduced ambiguity, and built confidence at every step.
design process
UX Strategy
I split the experience into four product pillars:
Goal-Driven Onboarding
Rather than choosing an investment product, users picked a goal first (e.g., “Buy a MacBook”). This helped anchor financial action to emotion.Trust Layer
Every high-friction screen had contextual reassurance: secure payment gateways, RBI registration, partner lender transparency, and FAQs.
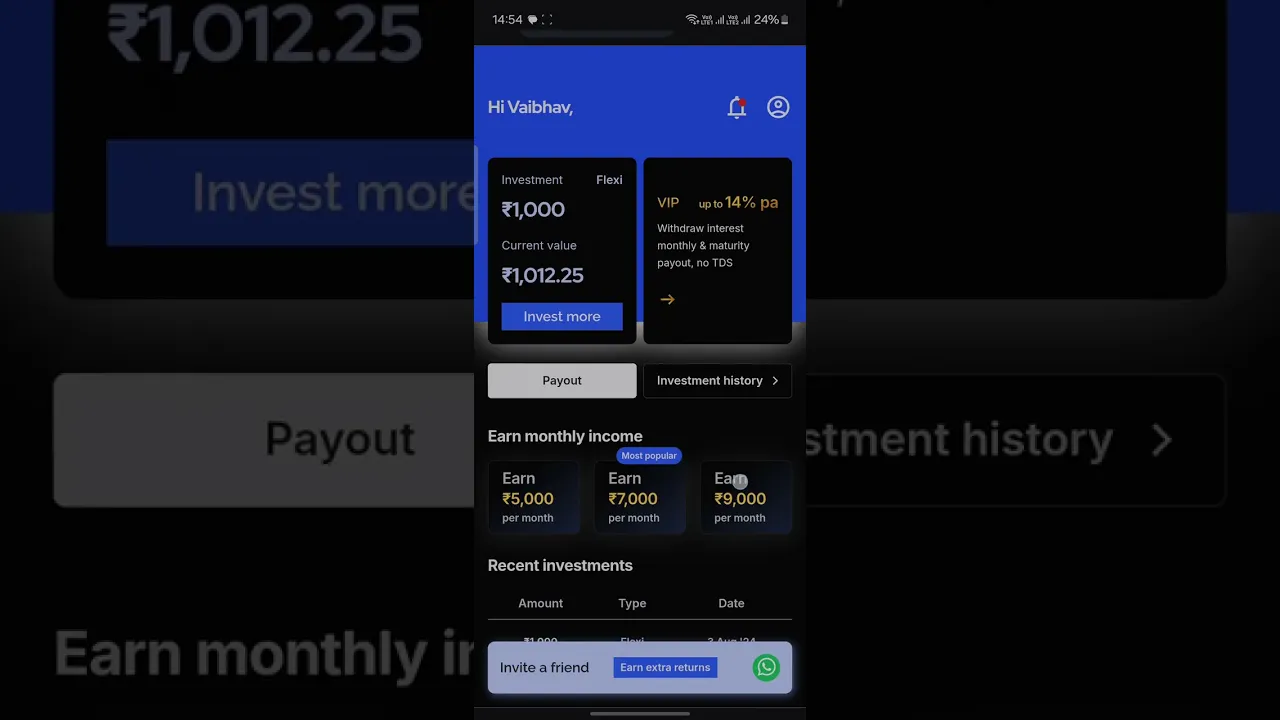
Solution Demo

Iteration & Testing
Added more elements on the home screen to increase trust in the platform
“I didn’t want to figure it out, I just wanted to trust the app.” - beta user

Simplified goal setup flow further & added interactive elements

Wireframes & click-through prototypes were built in Figma and tested with early beta users via WhatsApp.
Weekly feedback loops drove iteration, especially for onboarding friction and risk clarity.
Accessibility reviews ensured color contrast, readable fonts, and tappable areas met baseline standards.
visual language & design system

We built a lean component system based on:
8pt spacing grid for scalable layout
Primary blue palette to evoke trust
Golden palette to symbolize luxury for high ticket long term investment
Microcopy and tooltips to handle edge cases or questions on the spot
To ensure fast developer handoff, all components were structured in Figma using variants and auto-layout. I also documented transitions, skeleton loaders, and empty states to ensure product completeness.
key flows
Goal Selection Flow
Users chose a predefined goal or created a custom one. The tone was playful and positive-emphasizing achievement over financial complexity.Investment & Return Visualization
After goal setup, users were guided through selecting an amount, tenure, and projected return. Complex terms were hidden unless toggled.Transaction History & Trust Section
We added dedicated screens to track investments, returns, and FAQs on partner vetting, terms, and RBI regulation, all linked with contextual tooltips.
outcomes

We also saw repeat investment behaviour from 31% of early users, a sign that habit formation had kicked in.
collaboration
This was a cross-functional sprint. I collaborated closely with:
The Founder for feature prioritization and roadmap planning
Collaborated with Developers for implementing UI logic, error states, and edge cases through ClickUp for task management
Weekly standups and async Gmeet updates helped us stay on track despite being a lean team.
reflection & learnings
This project was a crash course in designing for trust. I learned that:
Users don’t want control, they want clarity.
Fintech is heavily regulated market and new compliance every week requires continuous iteration to keep up with legalities
Trust isn’t built by telling, but by showing and guiding.
MVPs work best when every feature is rooted in a clear problem-to-solution arc.
I also learned how to:
Make decisions quickly in ambiguous environments
Use behavioural triggers to simplify financial UX
Lead low-code usability testing cycles on tight timelines
accessibility & inclusive design
Designing for accessibility was a priority from the early stages. We ensured:
All UI components passed WCAG AA standards for contrast and typography
Tap targets followed a 44px minimum rule to support motor impairments
Icons were paired with text labels for users with low vision
We designed for colorblind safety using pattern overlays and not relying solely on color
While the MVP didn’t support screen readers yet, I documented ARIA labels and navigation structure for V1.1
Inclusive design goes beyond compliance, so we also ran copy tests with non-finance users to ensure investment terms were understandable at an 8th-grade reading level.

